
I totally understand you, it happened to me before.
But now, I have finally discovered the best FAQ schema WordPress plugin in 2023 that will give you result IMMEDIATELY!
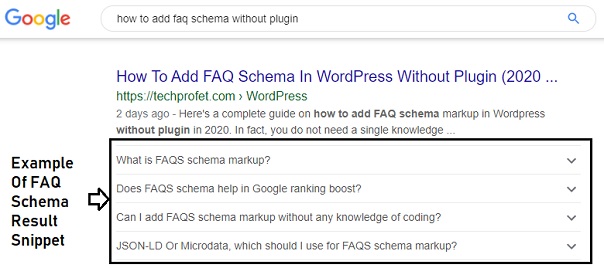
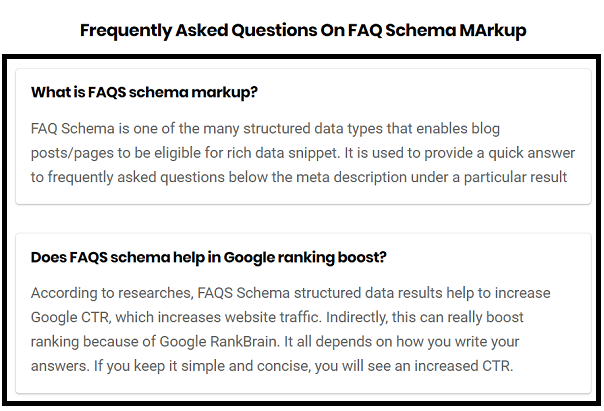
In fact, I was able to get the FAQ rich snippet below in less than 5 minutes.

In this guide, I am going to share everything with you.
You know the best part? This plugin is totally free to use!
PS: If you used this plugin before and didn’t see any result, I have a few tips to share with you later in this article.
Let’s just dive right in!
If you don’t want to use a plugin, I wrote a detailed article on how to add FAQ schema markup in WordPress without plugin, check it out.
Contents
Best FAQ Schema WordPress Plugins In 2023 – It’s Free!
The name of the plugin is Structured Content (JSON-LD) #wpsc.

Now, before you install the plugin on your plugin, make sure your WordPress website meet the minimum requirements:
1. Your WordPress version must be at least 5.0
- You can check your WordPress website version by going to Dashboard >> Updates

If you see something like the one below, you are good to go.

2. Also, make sure your WordPress is running on PHP version 7.0 or higher
- You can check your PHP version using the “Display PHP version” plugin.
PS: Make sure you remove the Display PHP version plugin after you finish using it.
How To Add FAQ Rich Snippet Using This Plugin
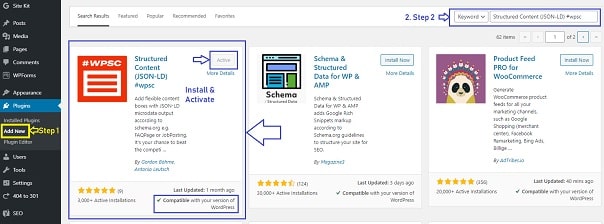
1. Install The Plugin [Structured Content (JSON-LD) #wpsc]

- Go to your WordPress dashboard >> Plugins >> Add New
- Search for Structured Content (JSON-LD) #wpsc) in the search bar with “Keyword” as the search filter
- You should see the first plugin on the image above.
- Make sure that your WordPress version is compatible.
- Install and Activate the plugin.
2. Add FAQS To Your Post/Page
- Open the Post you will like to add your FAQS.
- Depending on the type of editor you are using, follow the procedures below (scroll down for Gutenberg block editor procedures)
Adding FAQS (For WordPress Class Editor Users)
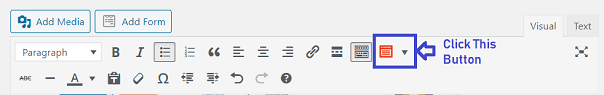
- On the Post editor (classic editor), click on the structured content button as seen below:

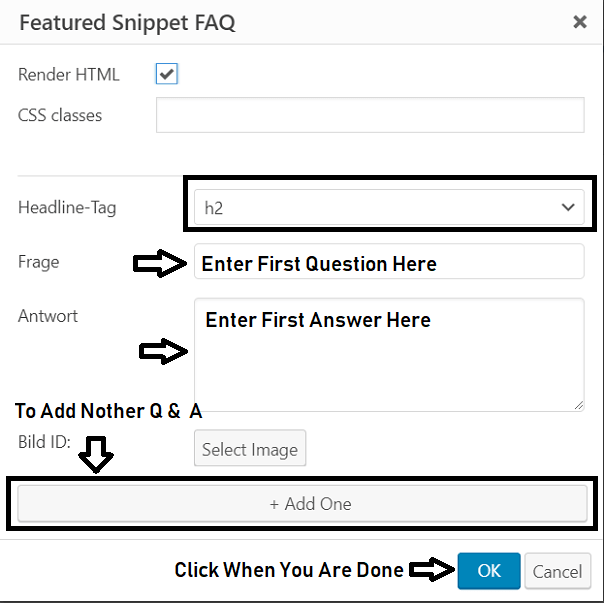
- Then, select Multi FAQ from the drop-down options, you will see a popuplike the one below.

-
- In the Headline-Tag, select h3 or h2. I have been using h3 (and works very well).
- Enter your question in the next box (Frage).
- Enter your answer in the second box (Antwort).
- Click + Add One to add another Question & Answer.
- I personally add between 4 – 8.
- Click on OK button when you are done.
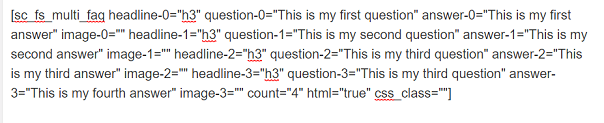
- You will see a code like the one below.

- Place the code at the end of your content, so that you can have a beautiful FAQ in your post too (I usually add an h2 heading at the top of the FAQ listings too)

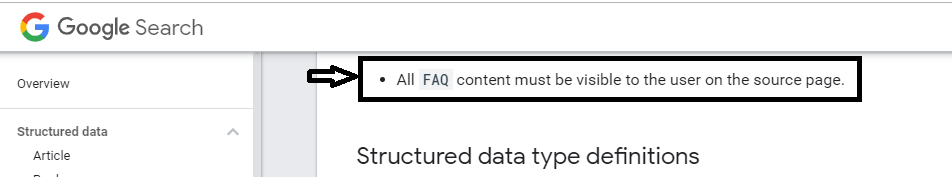
The essence of placing the code is so that your FAQ is also visible to your readers in your post.
In fact, that is one of the most important Google guidelines on using FAQ schema markup.

I will discuss the rest later in this article.
- Publish/Update your post.
- Next, move to Step 3.
Adding FAQS (For Gutenberg Block Editor Users)
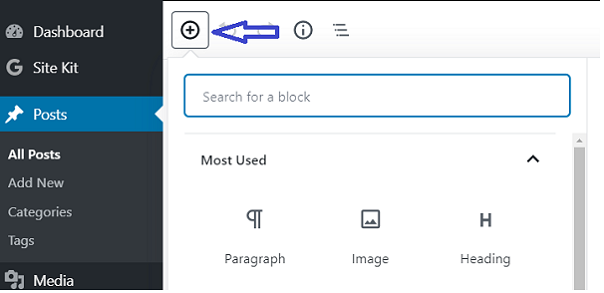
- On the Post Editor (Gutenberg Block Editor), click on Add Block buttons

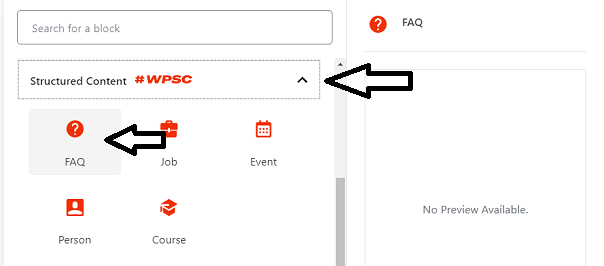
- Next, click on the Structured Content >> FAQ.

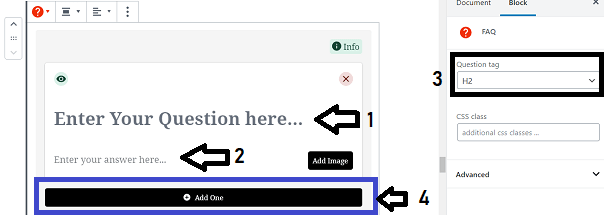
- The FAQ template will be added to your blog post as seen below

- Enter your first question and answer in the box. You can change your Question tag to h3 (that is what I use and works for me!)
- Click on “+ Add One” to add more questions and answers to make your FAQS.
- I usually add around 4-8 questions.
- When you are done adding questions, click on any area out of your FAQS template and publish.
Hope that was easy enough? Now, let’s move to the next step.
3. Clear Your Cache
If you are using any caching plugin like WP optimize, WP rocket, W3 Total cache, Autoptimize, Wp Fastest Cache, make sure you clear your cache.
Moving on to the next step.
4. Test Your Page For Any Errors
Usually, you won’t have any issues if you have used the plugin correctly.
But, I’m not going to advise you to skip this step.
- So, head over to Google rich result testing tool website.
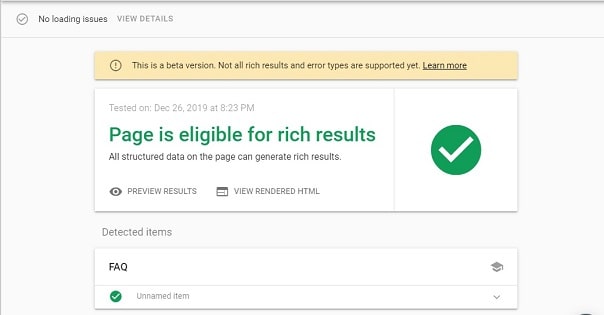
- Paste your URL in the box, click Test URL. You should see the result like the one below.

- You can click on Preview Results to see what your rich snippet will look on Google SERP.
5. Request Page Index In Search Console
- Go to your Google Search Console page.
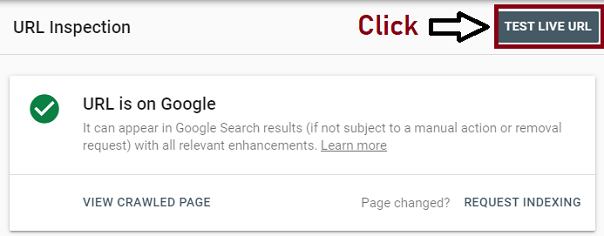
- Paste the URL of the post/page you added the FAQS in the URL inspection tool.

-
Before you request for indexing, click on “TEST LIVE URL” at the top right corner of the Inspection result page.

- Now, click on Request Index
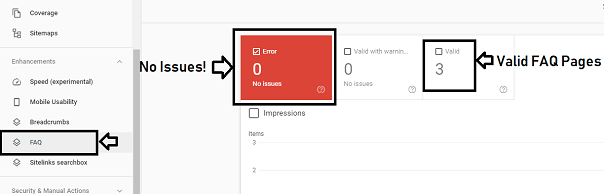
6. Check For FAQ Errors In Search Console
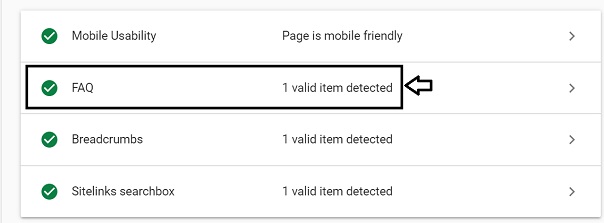
Now, when you check your Search Console, you should see the FAQ under the Enhancement tabs. Click on it.

If there’s no issue, you have added the code correctly.
Finally.
What To Do If FAQs Rich Snippet Is Not Showing In Google SERP
I have seen so many complains like – “I requested index but nothing is changing”.
It happened to me before, and I have a few tips for you.
Most people will tell you that adding a FAQ schema code to your WordPress website does not automatically guarantee that it will show on Google SERP.
The fact is it only qualifies your page/post for a FAQ rich snippet. It is up to Google to decide whether to show it or not.
You know what? That is so true.
But wait! Before you leave it all to Google, here are some of the things I did and I’m sure doing the same can help you.
-
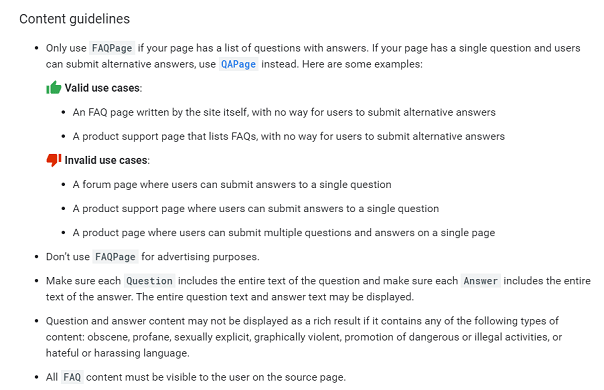
Make sure you have correctly followed Google’s guidelines on FAQ schema markup.

-
Test Live URL Before Submitting For Index
Usually, when I test the live URL in the Google search console (URL Inspection tool), Google discovers and indexes the FAQ Page faster.
-
Try To Tweak Your SEO Title, Resubmit For Index
After testing my live URL and submitting for index many times, the FAQ rich snippet was still not showing.
So, I made a little edit to my SEO title and submitted for index.
Few hours later, the post was indexed, the new SEO title was showing on Google SERP and my FAQ rich snippet was finally showing.
Whether it was a coincidence or the SEO title helped, I’m not sure.
All I know is that I had resubmitted for index like 10 times before then and nothing changed.
Now, It’s Your Turn
Tell me, have you been able to add Google FAQ rich snippet on your WordPress blog.
If you have any question, feel free to use the comment section below.
Also, don’t forget to share the article by using the share buttons below.
Frequently Asked Questions
How can I add FAQ schema in WordPress?
There are two ways to add FAQ schema markup to your WordPress post/page and get a rich snippet. You can either use a plugin or not. In this post, I have covered everything you need to know about the plugin method. You can also find the other method on my blog.
Is the FAQ schema WordPress plugin free?
Yes, the plugin is totally free and you do not need to pay a dime to add valid FAQs schema markup posts to your blog posts.
Does FAQs schema rich result help me rank higher?
Although FAQs schema rich snippet is not a direct ranking factor, it can help you improve your traffic and ranking. It increases click-through-rate which sends a good user signal to Google.
I have added the FAQs code but it is still not showing on Google SERP, why?
First, you need to realize that adding the code does not automatically qualifies your blog post for rich snippet. It merely qualifies you for a rich snippet. However, it has been working for me because there are some tricks I use after adding the code. I have shared everything in this guide.
Why is Yoast FAQs schema not working?
I have used the Yoast FAQs schema many times, but I did not get any result. When I tried the plugin I mentioned in this post, I got result immediately.
So, that is all for now on the topic, “Best FAQ schema WordPress plugin and how to add FAQ rich snippet in WordPress 2023 easily.
